The name Multiple Column Layout suggests a new way to arrange the text like newspaper-wise, which has better flexibility for viewing the page for the viewers. Multi Column Layout is actually a module, with having block layout mode for smoothing definition of multiple columns of text.
Ummm… difficult to understand 😦 … Hmmm… same thing happening to me too :-(. Then, why to wait!!! Let’s check with some example.
This is the HTML code which we will use for demo purpose with adding below styles.
<!DOCTYPE html>
<html>
<head>
<style>
div {
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
}
</style>
</head>
<body>
<div>
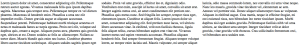
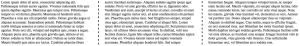
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque rutrum auctor egestas. Vivamus malesuada felis quis ipsum dapibus sagittis. Maecenas quis tempor eros. Pellentesque tempor ex vel dictum pharetra. Maecenas id hendrerit enim. Phasellus a urna nec elit imperdiet mollis. Donec gravida augue ut aliquam accumsan. Suspendisse potenti. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Proin orci elit, volutpat sed dapibus quis, ornare a augue. Aliquam purus arcu, pharetra quis gravida eget, ultrices at est. Donec sodales ac felis ac ullamcorper. Nullam ac tortor diam. Mauris blandit quis enim nec luctus. Curabitur pharetra libero auctor tincidunt scelerisque. Aliquam sodales sagittis ipsum eget sodales. Proin vel ante gravida, efficitur leo et, dignissim odio. Vestibulum erat enim, suscipit id luctus sit amet, convallis sit amet erat. Integer sagittis metus orci, sit amet condimentum elit pretium nec. Phasellus quis metus nunc. Sed fringilla leo semper, tempor risus eget, elementum ipsum. Curabitur at aliquet felis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed pretium nunc lacus, vel ultrices libero accumsan vitae. In eleifend, velit non facilisis rhoncus, ligula felis aliquet tellus, cursus bibendum sapien erat vitae est. Vivamus laoreet metus sed sapien venenatis accumsan. Phasellus aliquam hendrerit felis. Sed semper fermentum feugiat. Aliquam tempor volutpat lorem, ac tempor enim lacinia sed. Mauris vulputate, mi semper aliquet lacinia, odio massa commodo lorem, nec convallis mi urna vitae neque. Nunc leo mauris, gravida vitae tincidunt vel, elementum ac sem. Aenean vel porttitor nisi. Donec aliquet ullamcorper risus ac vulputate. Aliquam in eleifend augue. Cras mattis, neque in efficitur feugiat, mi orci euismod risus, non bibendum leo tortor tincidunt ipsum. Morbi dapibus nisl eget sodales gravida. Pellentesque facilisis nibh vel urna ultrices, ac tincidunt urna semper. Integer tincidunt velit at dolor gravida, vitae gravida velit rhoncus. Cras sollicitudin fermentum orci, vel bibendum arcu sodales non.
</div>
</body>
</html>
So, let’s go through the properties of Multiple Column Layout one by one to check how it works –
Multiple Column Properties
1) column-count – Specifies the number of columns an element should be divided into
column-count: number|auto|initial|inherit;
div {
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
}
2) column-fill – Specifies how to fill columns
column-fill: balance|auto|initial|inherit;
div {
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
-moz-column-fill: auto; /* Firefox */
column-fill: auto;
}
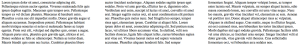
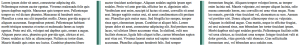
3) column-gap – Specifies the gap between the columns
column-gap: length|normal|initial|inherit;
div {
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
-webkit-column-gap: 60px; /* Chrome, Safari, Opera */
-moz-column-gap: 60px; /* Firefox */
column-gap: 60px;
}
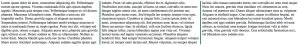
4) column-rule – A shorthand property for setting all the column-rule-* properties
column-rule: column-rule-width column-rule-style column-rule-color|initial|inherit;
div {
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
-webkit-column-rule: 5px outset #16a085; /* Chrome, Safari, Opera */
-moz-column-rule: 5px outset #16a085; /* Firefox */
column-rule: 5px outset #16a085;
}
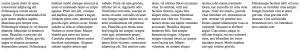
5) column-rule-color – Specifies the color of the rule between columns
column-rule-color: color|initial|inherit;
div {
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
-webkit-column-gap: 60px; /* Chrome, Safari, Opera */
-moz-column-gap: 60px; /* Firefox */
column-gap: 60px;
}
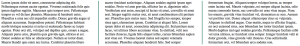
6) column-rule-style – Specifies the style of the rule between columns
column-rule-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|initial|inherit;
div {
/* Chrome, Safari, Opera */
-webkit-column-count: 3;
-webkit-column-gap: 60px;
-webkit-column-rule-style: dashed;
/* Firefox */
-moz-column-count: 3;
-moz-column-gap: 60px;
-moz-column-rule-style: dashed;
column-count: 3;
column-gap: 60px;
column-rule-style: dashed;
}
7) column-rule-width – Specifies the width of the rule between columns
column-rule-width: medium|thin|thick|length|initial|inherit;
div {
/* Chrome, Safari, Opera */
-webkit-column-count: 3;
-webkit-column-gap: 60px;
-webkit-column-rule-style: outset;
-webkit-column-rule-width: 20px;
-webkit-column-rule-color: #16a085;
/* Firefox */
-moz-column-count: 3;
-moz-column-gap: 60px;
-moz-column-rule-style: outset;
-moz-column-rule-width: 20px;
-moz-column-rule-color: #16a085;
column-count: 3;
column-gap: 60px;
column-rule-style: outset;
column-rule-width: 20px;
column-rule-color: #16a085;
}
8) column-span – Specifies how many columns an element should span across
column-span: 1|all|initial|inherit;
div {
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
}
h1 {
-webkit-column-span: all; /* Chrome, Safari, Opera */
column-span: all;
}
9) column-width – Specifies the width of the columns
column-width: auto|length|initial|inherit;
div {
-webkit-column-width: 200px; /* Chrome, Safari, Opera */
-moz-column-width: 200px; /* Firefox */
column-width: 200px;
}
10) columns – A shorthand property for setting column-width and column-count
columns: auto|column-width column-count|initial|inherit;
div {
-webkit-columns: 200px 4; /* Chrome, Safari, Opera */
-moz-columns: 200px 4; /* Firefox */
columns: 200px 4;
}
OMG!!! 😯 We can do so many things with CSS3 Multi Column properties 😎 … Really, feels awesome with the smoothness of UI with using mutli column CSS :roll:. Hope you will like this post and use the above property in your application (of course if it is required :-p).
Note :- Please check here for Browser support details.
Thanks 🙂 and will be happy to listen from you 🙂 :).










Nice (y)
LikeLiked by 1 person
Great effort 🙂
LikeLiked by 1 person
Thanks TAN for liking 🙂
LikeLike
Thank you Sanjeev for liking the post :):)
LikeLike
Good info. Hope IE will support it soon. 🙂
LikeLiked by 1 person
(y) hope so Basanta :). Thanks for reading and liking the blog :).
LikeLike
Nice 🙂
LikeLiked by 2 people
Thank you Satej for liking the post :).
LikeLike